|
|
пре 6 година | |
|---|---|---|
| 02.md | пре 6 година | |
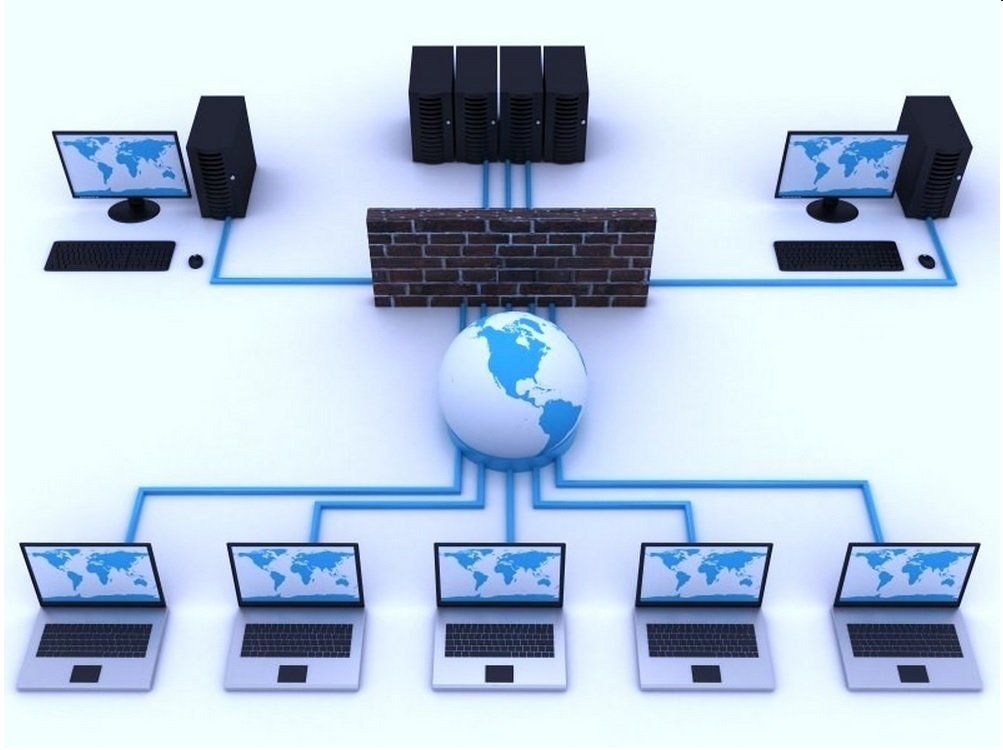
| Client-Server.jpg | пре 6 година | |
| FEBE.jpg | пре 6 година | |
| README.md | пре 6 година | |
| english-mother-fer-do-you-speak-it.jpg | пре 6 година | |
| qr.png | пре 6 година |
README.md
Web, клиент-серверная архитектура и технологии web.
Web
Всеми́рная паути́на (англ. World Wide Web) — распределённая система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключённых к сети Интернет. Для обозначения Всемирной паутины также используют слово веб (англ. web «паутина») и аббревиатуру WWW. Всемирную паутину образуют сотни миллионов веб-серверов. Большинство ресурсов Всемирной паутины основаны на технологии гипертекста. Гипертекстовые документы, размещаемые во Всемирной паутине, называются веб-страницами. Несколько веб-страниц, объединённых общей темой, дизайном, а также связанных между собой ссылками и обычно находящихся на одном и том же веб-сервере, называются веб-сайтом. Для загрузки и просмотра веб-страниц используются специальные программы — браузеры (англ. browser). Всемирная паутина вызвала настоящую революцию в информационных технологиях и взрыв в развитии Интернета. В повседневной речи, говоря об Интернете, часто имеют в виду именно Всемирную паутину. Однако важно понимать, что это не одно и то же.
(c) wikipedia
Клиент-серверная архитектура.
Один из вариантов взаимодействия между компьютерами в сети предполагает разделение компьютеры на клиенты - компьютеры/терминалы пользователей и серверы - компьютеры, которые хранят, обрабатывают, получают и отдают информацию клиентов.

FullStack предполагает равную степень владения клиентскими и серверными технологиями, и умение создать и клиент, и сервер.
Сервер
Сервер, как было указано выше, не предоставляет интерфейса пользователя, зато предоставляет сетевой программный интерфейс для доступа клиентов к данным и операциям, которые может выполнять сервер. Для программирования сервера нужно знать один из бэкэндовых языков программирования, а так же знать инструменты для работы с сетью и базами данных, так как обычно сервер - это прослойка между хранилищем данных (СУБД) и клиентами, которые общаются с сервером по сети.
В рамках нашего курса FullStack в качестве набора серверных технологий используется Javascript (nodejs)

Серверные технологии в целом являются "обычными" программами с доступом к файлам на диске и остальным ресурсам компьютера. Однако в отличие от других десктопных программ у серверов обычно нет графического интерфейса (99% серверов - без мониторов), так как задача серверов - общение по сети, а не работа пользователя за сервером.
Программирование серверов сосредоточено вокруг многопоточной (так как на один сервер приходится много клиентов) обработки данных, оптимизации сохранения и извлечения данных из СУБД, работы с сетью, защита данных. Начинающим, зачастую, кажется что это сложно, так как сервер не предоставляет привычного и понятного интерфейса.
Клиент
Клиентское ПО нацелено на общение с сервером (для получения информации) и создания интерфейса пользователя. На первый взгляд кажется что это проще чем разбираться с премудростями бэк-энда (сервера), однако тут тоже хватает сложностей, связанных с созданием удобного UI/UX, оптимизации скорости работы, минимизации интернет-трафика и так далее. В качестве клиента в веб-технологиях выступает браузер.
В отличие от сервера, клиентский код в браузере работает в ограниченном окружении, для обеспечения безопасности информации на вашем компьютере. Например, невозможно считать содержимое файла, снять видео/фото с сайта без запроса пользователя о согласии (или окна открытия файла)
В качестве языка программирования в браузерах используется Javascript. В отличие от сервера, альтернатив ему нет.
Однако в рамках курса FullStack один язык для бэк и фронт программирования - большой плюс.
Браузер
Браузер - программа с богатыми возможностями:
- Получение данных по сети
- Отображение полученных данных (HTML, CSS, Изображения, Видео)
- Выполнение Javascript-кода, добавляющего логику и интерактивность в веб-страницах.
- Отправка данных в сеть (на сервер), используя возможности HTML и из Javascript
JS в браузере:
- Может выполнять произвольный корректный JS-код
- Может оперировать с другими частями страницы (HTML, CSS), делать с ними что угодно, меняя логику работы и внешний вид страницы
- Может отправлять данные по сети, на сервер, с которого получена страница, или же на другие сервера, а так же открывать сетевые соединения, общаться с другими такими же браузерами для передачи данных, видео и голосовых конференций.
- Может открывать и обрабатывать файлы на компьютере пользователя, отправлять их в интернет;
- В современных мобильных браузерах у вас есть почти полный доступ к возможностям мобильного гаджета:
- Геолокация
- Фотография
- Акселерометр
- Canvas, как возможность для рисования чего угодно - графические примитивы (окружности, линии, текст), а так же попиксельного рисования (т. е. задания цвета каждой точки в отдельности)
- WebGL, как зачатки 3D в браузере.
Основные вехи развития браузера и JS в нём:
- Первая эра. 90е-начало 00х годов. В этот период сайты представляли из себя книги для чтения, всего-лишь с возможностью перейти по ссылке на другой сайт или страницу. JS был в начале становления и практически не применялся
- Вторая эра. Появился CSS, как отдельная сущность для оформления вида страниц. В JS появился AJAX, как возможность инициировать общение с сервером незаметно для пользователя, получать данные и отправлять их без перезагрузки страниц. Появляются формы, валидация данных в них, веб становится более интерактивным, в том числе благодаря Flash
- Третья эра. HTML5. HTML5 взял на себя множество вещей, которые требовали ранее более сложных решений, JS или Flash. Многие
эффекты теперь являются частью CSS, и не требуют программирования. Так же появились Canvas, WebGL, возможности смартфонов и так далее,
WebRTC.
HTML
HTML (Hypertext Markup Language) - язык разметки гипертекста. Под гипертекстом подразумевается множество ресурсов с текстовой информацией, объединенных с помощью гиперссылок. В процессе развития HTML оброс кучей дополнительных возможностей.
Структура HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Site Title</title>
<script src="index.js"></script>
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
<body>
</body>
</html>
Как видите, HTML - это древовидная структура данных, представленная в виде парных тэгов (например <html> и </html>), которые могут хранить
вложенные тэги (<head> и <body>) и так далее. В <head> находится заголовок документа с настройками - кодировкой, именем страницы и так далее;
в <body> - собственно тело документа. В общем случае любые тэги могут быть внутри любых других тэгов, однако из этого правила много исключений.
Перенос строк и количество пробелов не имеет никакого значения для отображения; для новой строки используйте тэг <br />. Если же хотите
сохранить форматирование как в исходном тексте - используйте тэг <pre>.
Ссылки в HTML.
Ссылки в HTML используются для двух основных целей: для отображения пользователю с возможностью перехода, или же для каких-то технических целей.
<a href='http://google.com'>google</a>
<a href='http://ya.ru'>яндекс</a>
Эти ссылки для пользователя.
А эти - для технических целей. Именно они подключают ваш JS и CSS код в документ:
<head>
....
<script src="index.js"></script>
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
Ссылки представлены в формате URL(Unified Resource Locator):
<протокол>://<сайт>/путь/к/файлу?<параметры> где:
- протокол - тип сетевого протокола для обмена данными с серверами. Обычно это http или https.
- сайт - доменное имя или IP-адрес сайта
- путь к файлу - путь в дереве каталогов на сайте к конкретному файлу. В отличие от windows используется прямой слэш (
/) - параметры - если путь ведет не к статическому файлу, а к коду, который выполняется, то в параметры могут быть переданы этому коду для обработки.
Ссылки могут быть абсолютными (как выше в общей структуре URL) и относительными. В случае с относительными отсутствующие части берутся из строки адреса браузера:
<head>
....
<script src="index.js"></script>
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
Как видите, ссылки на index.js и на index.css не содержат в себе других частей URL, а значит они являются относительными. значит мы можем
открыть эти файлы, добавив адрес из строки браузера. Проделайте это. Относительные ссылки полезны, если вы не знаете в какой папке, или на сайте
с каким именем будет располагаться ваш код. При использовании абсолютных ссылок вам придется найти и исправить сотни ссылок даже в небольшом проекте с
использованием HTML.
Тэги HTML:
a. Служит для создания ссылок на другие страницы или сайты.img. Добавляет картинку.p. Добавляет параграфdiv. Добавляет контейнер для других тэгов.table. Добавляет таблицуtr. Добавляет строку таблицыtd. Добавляет ячейку таблицыi. Добавляет курсивный текстul. Добавляет ненумерованный списокol. Добавляет нумерованный списокli. Добавляет элемент списка в тэгиulилиliinput. Добавляет поля ввода разных типов.textarea. Добавляет многострочное поле ввода для текстаselect. Добавляет выпадающий список.br. Добавляет перенос строки.
Тэги бывают парные и непарные. Парные могут включать в себя другие тэги и текст; непарные (img, input, br) не включают в себя ничего, кроме своих
параметров. В конце непарного тэга желательно ставить /: <br />, <input type='email' name='email' /> и так далее.
Так же тэги деляться на блочные и строчные. Блочные по умолчанию занимают всю ширину и начинаются с новой строки; строчные же обычно
предназначены для придания части текста какого-то свойства (например a создает ссылку, i - курсив). Обратите внимание на float в CSS для
расположения несколько блочных элементов по горизонтали рядом, или же используйте Bootstrap или иной фреймворк.
Параметры тэгов HTML
В тэгах так же встречаются параметры, которые указаны в открывающем тэге и имеют определенный смысл в зависимости от тэга:
<a href='http://google.com'>Здесь параметром является `href`, а его значение - ссылка, на которую перейдет браузер при клике </a> <br/>
<input type='checkbox' /> параметр `type` указывает браузеру, какой именно тип поля ввода нужен <br/>
<input type='email' placeholder='Например это поле ввода email' /><br/>
Параметров может быть несколько, они записываются как <имя параметра>="<значение>" через пробел.
Комментарии в HTML
...бывают только многострочными
<!-- это комментарий -->
CSS
CSS (Cascading Style Sheets) - каскадная таблица стилей.
HTML хранит общую структуру и информацию; а CSS - то, как эта структура отображается. Таким образом можно кардинально изменить вид сайта, просто изменив CSS и не меняя информацию и структуру HTML-документа.
CSS-Селекторы
Для того, что бы определить стиль (внешний вид) тех или иных элементов в дереве HTML-тэгов, нужен способ указания множества тэгов, к которым применяется стиль. Этот способ называется CSS-Selector, и пишется на специальном языке, который позволяет осуществлять поиск в дереве тэгов и задавать им стиль.
* { /* все тэги */
background-color: lightgray;
}
a { /* все тэги a */
color: black;
}
a.mainmenu { /* все тэги a, в которых параметр class="mainmenu" */
font-size: 20px;
}
.mainmenu { /* все тэги, в которых параметр class="mainmenu" */
background: darkgray;
}
#someId { /* тэг, в котором параметр id="someId" */
background-color: red;
}
#someId a { /* все тэги a внутри тэга с id="someId" */
color: green;
}
#someId > a { /* все тэги a внутри тэга с id="someId" на уровень ниже и не глубже*/
color: blue;
}
Таким образом с помощью языка CSS-Селекторов вы можете выбрать множество тэгов внутри HTML-документа и применить те или иные настройки внешнего вида к ним.
Для изучения HTML и CSS используйте google, HTMLBOOK и Developer Tools, который позволяет наглядно увидеть структуру HTML и стили, связанные с элементами в HTML.
Bootstrap
Bootstrap - один из популярных HTML/CSS фреймворков, который упрощает создание HTML и CSS, т. е. верстку, предоставляя приятный внешний вид изначально. Для того, что бы не морочить себе голову с красотой страниц сайта - используйте его или другие подобные фреймворки.
CDN
Используйте Content Distribution Networks, для подключения библиотек типа jQuery. Это экономит трафик пользователя и разгружает ваш сервер.
How To Google
90% ваших вопросов сейчас имеют ответ с пояснениями в гугле. Просто не стесняйтесь искать. Если вы нашли что-то новое, обычно достаточно поискать
<что-то новое> примеры или <что-то новое> samples для того, что бы разобраться на простых примерах. Так же есть полезные сервисы для обмена
опытом, например Stack Overflow. Обычно ваши вопросы будут вести именно туда :-).
English
- Я вас опечалю, но английский нужен, особенно если вы захотите работать в IT. Общение с заказчиками, комментарии в коде, нахождения самой новой информации и так далее требует знание этого языка.
- Я вас порадую, но на текущий момент количество русскоязычных ресурсов по теме достаточно для того, что бы научиться и выбирать из них то, что более понятно и наглядно. Еще 5-15 лет назад их было много меньше. Читайте хабр
Библиотеки
На текущий момент существует великое множество библиотек и фреймворков, которые помогают и ускоряют разработку. Некоторые из них:
- Bootstrap
- jQuery
- Angular - вебприложения
- ReactJS - вебприложения
- D3 - графики
- Meteor
Опять же, для начала определитесь, какую задачу вы хотите решить, а потом загуглите по возможным библиотекам, почитайте обзоры, и подберите наиболее подходящее решение. Запомните - инструмент подбирается под задачу, а не наоборот. Правильно выбранный инструмент позволяет решить задачу быстро и качественно
API, Сетевые возможности и AJAX
Кроме библиотек, которые подключаются и запускаются в браузере поверх встроенных возможностей JS, предоставляя стандартные решения для задач, с которыми сталкивается разработчик, существуют еще множество сервисов, которые хранят свои данные на других серверах, однако вы их можете использовать в своем JS-коде. Например, вы можете использовать Карты Google на своем сайте, не храня терабайты картинок земной поверхности на своих серверах. Документация по сервисам Google достаточно хорошо написана и почти полностью переведена на русский.
API
API (Application Programming Interface) - общий термин, которым называют те или иные продуманные способы взаимодействия с библиотеками. Например, набор функций jQuery - это API. API можно подразделить на сетевые и локальные. Например API Google Карт так и называется. Естественно задачи постройки маршрутов, отображения поверхности Земли и прочие выполняются за счет ресурсов серверов Google, так что эти API являются сетевыми. Хотя изнутри JS-кода это не всегда заметно.
Сетевые возможности JS
Так как браузер - изначально программа для сетевого взаимодействия, то JS обладает богатыми сетевыми возможностями. Рассмотрим их:
- Вы можете создать HTML-элемент со ссылкой. Будь то
aдля пользователя илиimgдля подгрузки картинки; - Вы можете сделать AJAX-запрос (Asynchronous Javascript And XML), который равносилен обычному запросу браузера к серверу, как посещение веб-страницы или подгрузка картинки в этой веб-странице; однако AJAX-запрос выполняется когда угодно и незаметно для пользователя;
- Вы можете использовать Web-сокеты, это более низкоуровневая возможность для поддержания постоянного соединения с сервером и обменом данными. В случае с AJAX JS код является инициатором запроса и получает ответ; в случае с Web-сокет соединение может работать длительное время, и сервер получает возможность отправить данные в любой момент; а JS получит событие о приходе данных и сможет их обработать по приходу, без опроса сервера.
- WebRTC (Web Real Time Communications) - технология общения между браузерами напрямую, используя сервер только для изначальной установки соединения; обмен данными в дальнейшем идет без посредников, без использования ресурсов сервера и более конфиденциально. Этот способ позволяет передавать видео, голосовые и другие данные. Таким образом можно сделать подобие Skype или Viber с голосовыми или видеозвонками используя только браузер и JS
Например, ничего не мешает нам найти и использовать в своем коде список городов по странам. Получим эти данные, используя AJAX. JSON
Canvas и События
Canvas - возможность HTML5, которая позволяет выделить блочный элемент для рисования любого вида 2D (и 3D) графики на нём. У вас есть возможность рисовать по-пиксельно, задавая цвет каждой точке; а так же рисовать текст, линии, круги и другие графические примитивы. пример
События
События - те или иные действия пользователя (нажатия кнопок, операции с мышью или на тачскрине), или внутри ОС, которые известны ОС и предполагают реакцию кода на них (отрисовку нового символа, действия при клике и так далее). Код, который обрабатывает событие, называется обработчиком события и обычно реализуется с помощью функций обратного вызова.
Javascript-минимум
ДЗ
- почитать тут всё, включая ссылки на материалы, погуглите непонятное.
- наверстать упущенное
- наверстать страницу чата с элементами (для красоты можете использовать Bootstrap):
- поле ввода текста с
id="message" - кнопка отправки с
id="send" divс сообщениями сid="chat"
- поле ввода текста с
- назначить обработчик события
onclickдля кнопки:
send.onclick = function(){
}
- в обработчике достать значение
message.valueи вывести используяalertилиconsole.log.
ВНИМАНИЕ: браузер читает ваш код сверху вниз, поэтому Javascript-код должен быть ниже вашей верстки. Иначе он не увидит ваши элементы с теми или иными id.
Для добавления Javascript-кода используйте тэги script:
<script>
alert('hello') //тут у нас уже JS, а не HTML
</script>
- поставьте nodejs на ваш компьютер.