Вёрстка (HTML/CSS) - основы HTML
================================
1 Введение:
-----------
**Вёрстка** — создание структуры html-кода, размещающего элементы веб-страницы
(изображения, текст и т. д.) в окне браузера, согласно разработанному макету,
таким образом, чтобы элементы дизайна выглядели аналогично макету.
Верстка должна быть:
- адаптивной;
- кроссбраузерной (https://caniuse.com/);
- семантичной (https://gsnedders.html5.org/outliner/);
- валидной (https://validator.w3.org/);
также: простотой, гибкой, компонентной.
2 HTML/CSS:
-----------
**HTML** (HyperText Markup Language — «язык гипертекстовой разметки») —
стандартизированный язык разметки документов (веб-страниц).
**CSS** (Cascading Style Sheets — каскадные таблицы стилей) — формальный язык
описания внешнего вида документа, написанного с использованием языка разметки.
Актуальные версии: HTML 5 и CSS 3.
3 HTML tag:
-----------
**Tag (тег)** — элемент языка разметки гипертекста.
Существуют парные теги (включают открывающийся и закрывающийся теги) и
одиночные. Теги могут вкладываться друг в друга. При вложении следует соблюдать
порядок их закрытия (принцип «матрёшки»).
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Text
- парный
- одиночный
Hello!
- верно
Hello!
- неверно
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
4 Структура HTML-документа:
---------------------------
Язык HTML следует правилам, которые содержатся в файле объявления типа документа
(Document Type Definition, или DTD).
DTD представляет собой XML-документ, определяющий, какие теги, атрибуты и их
значения действительны для конкретного типа HTML. Для каждой версии HTML есть
свой DTD.
DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE
определяет не только версию HTML (например, html), но и соответствующий DTD-файл
в Интернете.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Title
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
5 Объектная модель документа:
-----------------------------
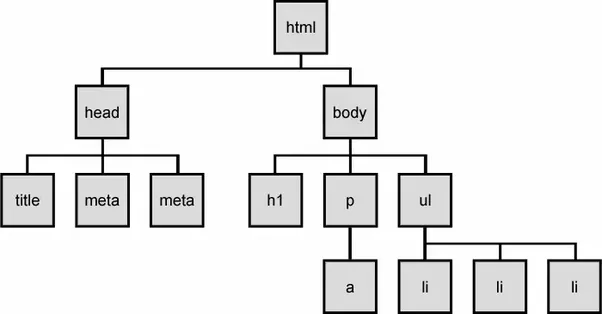
Элементы, находящиеся внутри тега \, образуют дерево документа, так
называемую объектную модель документа, **DOM** (document object model). При этом
элемент \ является корневым элементом.

- **Предок** — элемент, который заключает в себе другие элементы. На рисунке
предком для всех элементов является \. В то же время элемент \
является предком для всех содержащихся в нем.
- **Потомок** — элемент, расположенный внутри одного или более типов
элементов. Например, \ является потомком \, а элемент \
является потомком одновременно для \ и \.
- **Родительский элемент** — элемент, связанный с другими элементами более
низкого уровня, и находящийся на дереве выше их.
- **Дочерний элемент** — элемент, непосредственно подчиненный другому элементу
более высокого уровня.
- **Сестринский элемент** — элемент, имеющий общий родительский элемент с
рассматриваемым, так называемые элементы одного уровня.
6 Блочные и строчные теги:
--------------------------
Выделяют две основные категории HTML-элементов, которые соответствуют типам их
содержимого и поведению в структуре веб-страницы — блочные и строчные элементы.
С помощью блочных элементов можно создавать структуру веб-страницы, строчные
элементы используются для форматирования текстовых фрагментов.
- примеры блочных: \, \, \, \, \, \, ...
- примеры строчных: \, \, \, \, \, \, ...
7 Атрибуты тегов:
-----------------
Теги могут содержать атрибуты. С их помощью можно менять свойства объекта,
которому соответствует тег.
Атрибуты записываются внутри открывающего тега через пробел от его имени в виде
отдельного ключевого слова или ключевого слова, знака “=” и параметра (значения
атрибута). Существуют универсальные атрибуты, которые применяются практически ко
всем тегам.
Универсальные атрибуты:
- class - определяет имя класса, которое позволяет связать тег со стилевым
оформлением;
- id - указывает имя стилевого идентификатора;
- style - применяется для определения стиля элемента с помощью правил CSS;
- title - описывает содержимое элемента в виде всплывающей подсказки.
8 Основные группы тегов:
------------------------
\- служебные теги (doctype, head, title, ...);
\- теги для группировки контента (div, header, main, footer, section, article,
...);
\- списки (ol, ul, dl);
\- ссылки (a);
\- таблицы (table, thead, tbody, tr, th, td, ...);
\- текстовые (h1, p, q, strong, ...);
\- изображения (img, …);
\- формы (form, input, select, button, ...).
Полный список тегов -
### Примеры тегов:
- **\** - группирует вводные и навигационные элементы, не является
обязательным. Может содержать заголовки, оборачивать содержание раздела
страницы, форму поиска или логотип.
- **\** - предназначен для создания блока навигации веб-страницы или
всего веб-сайта. На странице может быть несколько элементов \. Не
заменяет теги \ или \<оl\>, он просто их обрамляет.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- **\** - группирует тематическое содержимое и обычно содержит
заголовок. Не является блоком-оберткой, для этих целей уместнее использовать
элемент \. В качестве содержимого может выступать оглавление, разделы
научных публикаций, программа мероприятия.
- **\** - группирует записей, публикаций, статей, записей блога,
комментариев и т.п. Представляет собой независимый обособленный блок,
предназначенный для многократного использования, как правило, начинается с
заголовка.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Main heading
...
...
...
...
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- **\** - группирует содержимое, связанное с окружающим его контентом
напрямую, но которое можно счесть отдельным (т.е., удаление этого блока не
повлияет на понимание основного содержимого). Чаще всего элемент
позиционируется как боковая колонка.
- **\** - представляет собой нижний колонтитул страницы, часто
содержит: сведения об авторских правах, ссылки на условия использования,
контактную информацию, ссылки на связанное содержимое и т.п.
- **\** - представляет основное содержимое документа (содержимое
элемента \). Элемент \ не может быть потомком таких элементов
как \, \, \, \ или \.
- **\** - определяет время (24 часа) или дату с возможным указанием
времени. Текст, заключенный в данный тег, не имеет стилевого оформления
браузером.
- **\** - текст, помещенный внутрь тега \, выделяется по
умолчанию желтым цветом (цвет фона и цвет шрифта в выделенном блоке можно
изменить, задав определенные css-стили). С помощью данного тега можно
отмечать важное содержимое, а также ключевые слова.
- **\** - основу любой формы составляет элемент \...\.
Он не предусматривает ввод данных, так как является контейнером, удерживая
вместе все элементы управления формы – поля. Атрибуты этого элемента
содержат информацию, общую для всех полей формы, поэтому в одну форму нужно
включать поля, объединенные логически.
9 Понятие «layout»:
-------------------
Layout - это шаблон(каркас) веб-страницы.

Полезные ссылки:
----------------
-
-