Вёрстка (HTML/CSS) - адаптивная вёрстка
=======================================

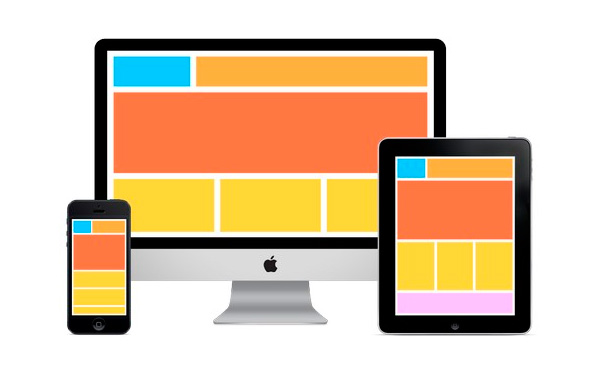
**Адаптивная вёрстка** предполагает отсутствие горизонтальной полосы прокрутки и
масштабируемых областей при просмотре на любом устройстве, читабельный текст и
большие области для кликабельных элементов. С помощью медиазапросов можно
управлять компоновкой и расположением блоков на странице, перестраивая шаблон
таким образом, чтобы он адаптировался под разные размеры экранов устройств.
1 Принципы адаптивного дизайна:
--------------------------------
- гибкость макета базируется на использовании относительных единиц измерения
вместо фиксированных пиксельных значений, что позволяет регулировать ширину
в соответствии с доступным пространством;
- гибкость текстового содержимого достигается путем вычисления размеров шрифта
относительно размера шрифта;
- проблема гибких изображений решается с помощью правила img {width: 100%;
max-width: 100%;} для всех картинок на сайте. Это правило гарантирует, что
изображения никогда не будут шире, чем их контейнеры и никогда не превысят
своих истинных размеров на больших экранах;
- медиазапросы изменяют стили на основании характеристик устройства, связанных
с отображением контента, включая тип, ширину, высоту, ориентацию и
разрешение экрана. С помощью медиазапросов создается отзывчивый дизайн, в
котором к каждому размеру экрана применяются подходящие стили.
2 Дополнительные приёмы:
------------------------
- масштабируемая векторная графика — используйте svg-изображения, которые
масштабируются до любого размера без потери качества и хорошо выглядят на
дисплеях Retina;
- оставьте самое необходимое — расставьте приоритеты и правильно скройте
контент — используйте скрытые элементы управления, особенно для устройств с
небольшими экранами. Всплывающие окна, табы, off-canvas меню и другие
подобные приёмы помогут уменьшить количество элементов на странице;
- большое кликабельное пространство для кнопок — чем больше активная область
кнопки, тем легче пользователю взаимодействовать с ней;
- добавьте интерактивности в свои интерфейсы — в ответ на действие
пользователя создайте ответное действие — анимацию, которая будет работать
при наведении на элемент на десктопных устройствах и при прикосновении к
элементу на мобильных устройствах.
3 Мета-тег viewport:
--------------------
Чтобы мобильные браузеры не изменяли автоматически размер страниц сайта,
используется специальный тег `
```
- `width` указывает размер **CSS-пикселя**. При значении `device-width`, ширина страницы равна ширине
экрана устройства *с поправкой на плотность пикселей на экране*, так как фактический пиксель
на смартфонах обычно меньше пикселя на экранах компьютеров и ноутбуков;
При числовом значении **CSS-пиксель** будет такого размера, что бы на экран помещалось
это количество пикселей. (меньше число - крупнее шрифты и т. п.)
- `initial-scale` - изначальное масштабирование. Так же есть параметры `minimal-scale` и
`maximum-scale` для задания ограничений масштаба страницы.
4 «Контрольные» точки:
----------------------
Обычно «контрольные» точки имеют 4 варианта в зависимости от ширины экрана:
- 320px (375px) – 767px (мобильные устройства);
- 768px – 1023px (планшеты);
- 1024px – 1199px (десктопы);
- 1200px – … («большие» десктопы).
5 Медиа-запросы:
----------------
В общем случае медиа-запрос состоит из ключевого слова, описывающего тип
устройства (необязательный параметр) и выражения, проверяющего характеристики
данного устройства. Из всех характеристик чаще всего проверяется ширина
устройства width. Медиа-запрос является логическим выражением, которое
возвращает истину или ложь.
Медиа-запросы могут быть добавлены следующими способами:
- непосредственно в коде страницы:
```html
```
- внутри таблицы стилей main.css:
```css
@media (max-width: 767px) { #sidebar {display: none;} }
```
- Так же вы может указывать медиа запросы при подключении css-файла в тэге ``:
```html
```
6 Логические операторы:
-----------------------
- оператор **and** связывает друг с другом разные условия:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
@media screen and (max-width: 600px) {/* CSS-стили */;}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- оператор **not** позволяет сработать медиазапросу в противоположном случае.
Ключевое слово not добавляется в начало медиазапроса и применяется ко всему
запросу целиком, т.е. запрос:
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
@media not all and (monochrome) {...}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
сработает как `not (all and monochrome)` не (все виды вывода и чб)
7 Тип носителя:
---------------
Тип носителя представляет собой тип устройства, например, принтеры, экраны.
- **all** - подходит для всех типов устройств;
- **print** - предназначен для страничных материалов и документов
просматриваемых на экране в режиме предварительного просмотра печати;
- **screen** - предназначен в первую очередь для экранов цветных компьютерных
мониторов;
- **speech** - предназначен для синтезаторов речи.
8 Характеристики носителя:
--------------------------
К характеристикам медианосителя относятся проверяемые параметры устройства.
Значения, которые используются при задании характеристик, являются контрольными
точками.
- **width** - проверяет ширину области просмотра. Значения задаются в единицах
длины, px, em и т.д., например, (width: 800px). Обычно для проверки
используются минимальные и максимальные значения ширины. min-width применяет
правило если ширина области просмотра больше значения, указанного в запросе,
max-width — ширина области просмотра меньше значения, указанного в запросе;
- **height**- проверяет высоту области просмотра. Значения задаются в
единицах длины, px, em и т.д., например, (height: 500px). Обычно для
проверки используются минимальные и максимальные значения высоты. min-height
применяет правило если высота области просмотра больше значения, указанного
в запросе, max-height — высота области просмотра которого меньше значения,
указанного в запросе.
[примерчик](https://medium.com/creative-technology-concepts-code/responsive-mobile-dropdown-navigation-using-css-only-7218e4498a99)