02_css.md 28 KB
Вёрстка (HTML/CSS) - основы CSS (часть 1)
Каскадные таблицы стилей (css) используются для описания внешнего вида документа, написанного языком разметки. Объявление стиля состоит из двух частей: элемента веб-страницы — селектора, и команды форматирования — блока объявления.
h2 {
font-size: 28px;
line-height: 32px;
}
1 Способы задания стилей:
- внешняя таблица стилей:
<link media="all" rel="stylesheet" href="css/main.css">
- внутренние стили:
<style>
h2 {
font-size: 28px;
line-height: 32px;
}
</style>
- встроенные (инлайновые) стили:
<h2 style="font-size: 32px;">Heading 2</h2>
2 Селекторы:
Селекторы создают правила для форматирования элементов веб-страницы. Селекторами могут быть элементы, их классы и идентификаторы, а также псевдоклассы и псевдоэлементы.
⚑ пример html:
<ul class="main-nav" id="nav">
<li><a href="#">About us</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Fotos</a></li>
</ul>
2.1 Общие селекторы:
- селектор элемента - позволяет задавать стили для всеx элементов данного типа;
ul {
background-color: black;
}
- селектор класса - позволяет задавать стили для одного и более элементов с одинаковым именем класса, размещенных в разных местах страницы;
.main-nav {
background-color: black;
}
- селектор идентификатора - позволяет задавать стили для конкретного элемента (id должен быть уникальным!);
#id-nav {
background-color: black;
}
- селектор потомка - позволяет задавать стили к элементам, расположенным внутри элемента-контейнера;
.main-nav a {
background-color: black;
}
⚑* пример html:*
<div class=“wrap”>
<p>lorem ipsum</p>
<p>lorem ipsum</p>
<form>
<h3>Form heading</h3>
<p>lorem ipsum</p>
<p>lorem ipsum</p>
<input type=”text”>
<input type=”submit” value=”Submit”>
</form>
</div>
- дочерний селектор - позволяет задавать стили к элементам, которые являются прямыми потомкам (т.е. идут сразу за родительским элементом и между ними нет других элементов);
.wrap > p {
font-size: 28px;
}
- сестринский селектор - позволяет задавать стили к элементам, имеющим общего родителя;
h3 + p {
font-size: 28px;
}
h3 ~ p {
font-size: 28px;
}
- селектор атрибута - позволяет задавать стили к элементам на основе имени атрибута или значения атрибута;
input[type=”text”] {
font-size: 28px;
}
2.2 Псевдоклассы:
Псевдоклассы — это классы, фактически не прикрепленные к HTML-тегам. Они позволяют применить CSS-правила к элементам при совершении события или подчиняющимся определенному правилу. Примеры псевдоклассов:
:link — не посещенная ссылка;
:visited — посещенная ссылка;
:hover — любой элемент, по которому проводят курсором мыши;
:focus — интерактивный элемент, к которому перешли с помощью клавиатуры или активировали посредством мыши;
:disabled — заблокированные поля форм, т.е., находящиеся в неактивном состоянии;
:not(селектор) — элементы, которые не содержат указанный селектор — класс, идентификатор, название или тип поля формы — :not([type="submit"]);
:checked — выделенные (выбранные пользователем) элементы формы.
2.3 Структурные псевдоклассы:
Структурные псевдоклассы отбирают дочерние элементы в соответствии с параметром.
:nth-child(odd) — нечётные дочерние элементы;
:nth-child(even) — чётные дочерние элементы;
:nth-child(3n) — каждый третий элемент среди дочерних;
:nth-child(n+2) — выбирает все элементы, начиная со второго;
:nth-child(3) — выбирает третий дочерний элемент;
:first-child — позволяет оформить только самый первый дочерний элемент тега;
:last-child — позволяет форматировать последний дочерний элемент тега;
:only-child — выбирает элемент, являющийся единственным дочерним элементом;
:empty — выбирает элементы, у которых нет дочерних элементов;
2.4 Структурные псевдоэлементы:
::first-letter — выбирает первую букву каждого абзаца;
::first-line — выбирает первую строку текста элемента;
::before — вставляет генерируемое содержимое перед элементом;
::after — добавляет генерируемое содержимое после элемента.
p::before {
content: 'read-this';
display: block;
}
2.5 Комбинирование и группировка селекторов
Для более точного отбора элементов для форматирования можно использовать комбинации селекторов:
a[href][title] {
color: red;
}
Один и тот же стиль можно одновременно применить к нескольким элементам. Для этого необходимо в левой части объявления перечислить через запятую нужные селекторы:
p,
span {
color: black;
}
3 Наследование:
Наследование - механизм, с помощью которого определенные свойства передаются от предка (родителя) к его потомкам. Наследуются свойства, относящихся к текстовому содержимому страницы, таких как color, font, letter-spacing, line-height, list-style, text-align, text-indent, text-transform...
С помощью ключевого слова inherit можно принудить элемент наследовать любое значение свойства родительского элемента. Это работает даже для тех свойств, которые не наследуются по умолчанию.
4 Каскад (”вес” селекторов):
Каскадирование — это механизм, который управляет конечным результатом в ситуации, когда к одному элементу применяются разные CSS-правила. Существует три критерия, которые определяют порядок применения свойств:
- правило !important (самый сильный приоритет):
h3 {
font-size: 20px !important;
}
- специфичность (”вес” селектора):
/* tag name - 1 */
p {
font-size: 20px;
}
/* class - 10 */
.content {
font-size: 22px;
}
/* id - 100 */
#content {
font-size: 24px;
}
- порядок:
p {
font-size: 20px;
}
p {
font-size: 22px;
}
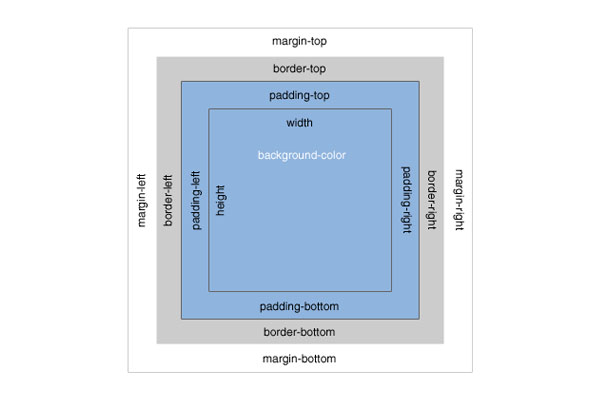
5 Блочная модель:
Область содержимого — это содержимое элемента, например, текст или изображение.
Внутренний отступ (padding) — это расстояние между основным содержимым и его границей (рамкой). Если для элемента задать фон, то он распространится также и на поля элемента. Внутренний отступ не может принимать отрицательных значений, в отличие от внешнего отступа.
Внешний отступ (margin) — расстояние снаружи элемента от внешней границы рамки до соседних элементов, тем самым разделяя элементы на странице. Внешние отступы всегда остаются прозрачными и через них виден фон родительского элемента.
Значения padding и margin задаются в следующем порядке: верхнее, правое, нижнее и левое.
Граница, или рамка элемента, задаётся с помощью свойства border.
Внешние, внутренние отступы и рамка элемента не являются обязательными, по умолчанию их значение равно нулю. Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
* {
margin: 0;
padding: 0;
}
6 Отрицательные отступы:
Отрицательные значения margin-top/margin-left смещают элемент со своего обычного места.
При сдвиге через margin соседние элементы занимают освободившееся пространство.
7 Свойство display:
Свойство, которое определяет, как элемент должен быть показан в документе.
| display: | comment |
|---|---|
| inline | инлайн (строчный) |
| block | блочный |
| inline-block | инлайн-блочный |
| table | таблица |
| flex | флекс |
| ... | ... |
| none | - |
8 Позиционирование:
Свойство position позволяет точно задать новое местоположение блока относительно того места, где он находился бы в нормальном потоке документа. По умолчанию все элементы располагаются последовательно один за другим в том порядке, в котором они определены в структуре HTML-документа.
| position: | comment |
|---|---|
| static | Значение по умолчанию, означает отсутствие позиционирования. Элементы отображаются последовательно один за другим в том порядке, в котором они определены в HTML-документе. Используется для очистки любого другого значения позиционирования. |
| relative (*) | Относительно позиционированный элемент сдвигается со своего обычного места в разных направлениях относительно границ родительского контейнера, а пространство, которое он занимал, не исчезает. При этом такой элемент может перекрывать другое содержимое на странице. |
| absolute (*) | Абсолютно позиционированный элемент полностью удаляется из потока документа и позиционируется относительно границ его блока-контейнера (другого элемента или окна браузера). Блок-контейнер для абсолютно позиционированного элемента — ближайший элемент-предок, значение свойства position которого равно relative. |
| fixed (*) | Фиксирует элемент в указанном месте страницы. Блоком-контейнером фиксированного элемента является окно просмотра, то есть элемент всегда фиксируется относительно окна браузера и не меняет своего положения во время прокрутки страницы. Сам элемент при этом полностью удаляется из основного потока документа. |
* - будут работать top, right, bottom, left
9 Свойство float:
В обычном порядке блочные элементы отображаются, начиная с верхнего края окна браузера по направлению к нижнему краю. Свойство float позволяет перемещать любой элемент, выравнивая его по левому или правому краю веб-страницы или содержащего его элемента-контейнера. При этом остальные блочные элементы будут его игнорировать, а строчные элементы будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
| float: | comment |
|---|---|
| none | Значение по умолчанию. Также отменяет любое перемещение для элемента из группы элементов, для которых уже установлено обтекание. |
| left | Элемент изымается из нормального потока элементов и позиционируется по левому краю блока-контейнера. |
| right | Элемент позиционируется по правому краю блока-контейнера. |
Очистка потока стилями при помощи класса clearfix и псевдокласса :after
.clearfix:after {
content: "";
display: table;
clear: both;
}
10 Текст:
CSS-текст представляет набор свойств для форматирования текстового содержимого веб-страниц. Использование CSS-стилей для форматирования текста позволяет придать HTML-элементам желаемый вид, благодаря чему HTML-теги могут применяться только по своему прямому назначению — для определения структуры документа.
10.1 Горизонтальное выравнивание text-align:
Свойство выравнивает строки текста внутри блока по ширине относительно его границ.
p {text-align: left;}
p {text-align: right;}
p {text-align: center;}
10.2 Размер шрифта и высота строки (font-size / line-height):
Свойство задаёт расстояние между базовыми линиями строк текста, определяя величину, на которую увеличивается или уменьшается высота блока каждого элемента.
h1 {
font-size: 16px;
line-height: 20px;
}
10.3 Вертикальное выравнивание vertical-align:
Применяется только к строчным элементам, к изображениям и полям форм. Не выравнивает содержимое блочного элемента.
span {vertical-align: top;}
span {vertical-align: middle;}
span {vertical-align: bottom;}
11 Шрифты и единицы измерения:
CSS-шрифты — набор свойств для управления внешним видом текста веб-страниц. Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение.
Единицы измерения:
px – абсолютные, чёткие, понятные;
em – относительно размера шрифта;
rem - задаёт размер относительно размера шрифта элемента <html>;
% – относительно такого же свойства родителя;
vw – 1% ширины окна;
vh – 1% высоты окна.
12 Фон
CSS-фон — свойства, добавляющие фон для любого HTML-элемента. Каждый элемент имеет фоновый слой, который может быть прозрачным (по умолчанию), цветной заливкой и изображением. В качестве изображения может выступать градиент или картинка. Для одного элемента можно задать несколько фоновых изображений.
| property: | comment |
|---|---|
| background-color | Свойство устанавливает цветную заливку для любого HTML-элемента. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого. |
| background-image | Свойство устанавливает изображение в качестве фона для элемента. Фоновым изображением может быть картинка или градиент. |
| background-repeat | Свойство определяет, каким образом будет повторяться фоновый рисунок. |
| background-position | Свойство управляет точным расположением фонового изображения. Можно определить начальную позицию фонового изображения в виде горизонтальной и вертикальной координат посредством ключевых слов, точных абсолютных и процентных значений. |
| background-size | Свойство позволяет масштабировать фоновое изображение по вертикали и горизонтали (background-image). Оно описывает, как изображение будет растягиваться и обрезаться, чтобы полностью закрыть собой фоновую область. С помощью этого свойства изображение также можно уменьшать по ширине и по высоте. |
| ... | ... |