|
|
3 سال پیش | |
|---|---|---|
| public | 3 سال پیش | |
| src | 3 سال پیش | |
| .DS_Store | 3 سال پیش | |
| .gitignore | 3 سال پیش | |
| README.md | 3 سال پیش | |
| package-lock.json | 3 سال پیش | |
| package.json | 3 سال پیش | |
| tsconfig.json | 3 سال پیش |
README.md
Memory Game Using TypeScript and React
To run the app -
In the project directory, you can run:
npm install
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Things done
A React TS application that is used to play the memory game with the help of useReducer
Algorithm -
- The player will start the game
- he/she will click on a card
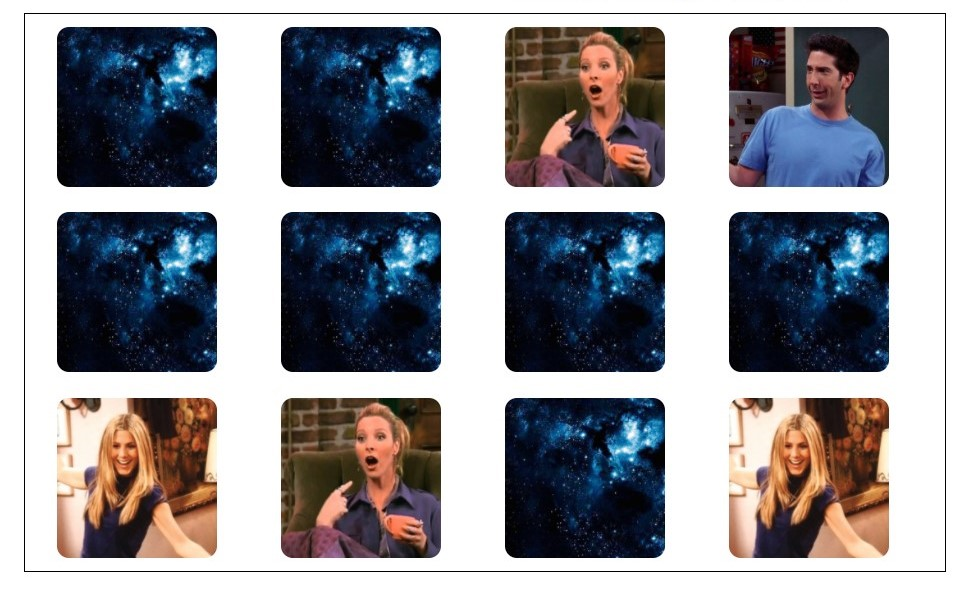
- once clicked the it will get checked with the last card(which initially is none)
- if the two cards matches, both the cards will remain open othervise the older card will be closed
- the process will repeate it we see all the cards open
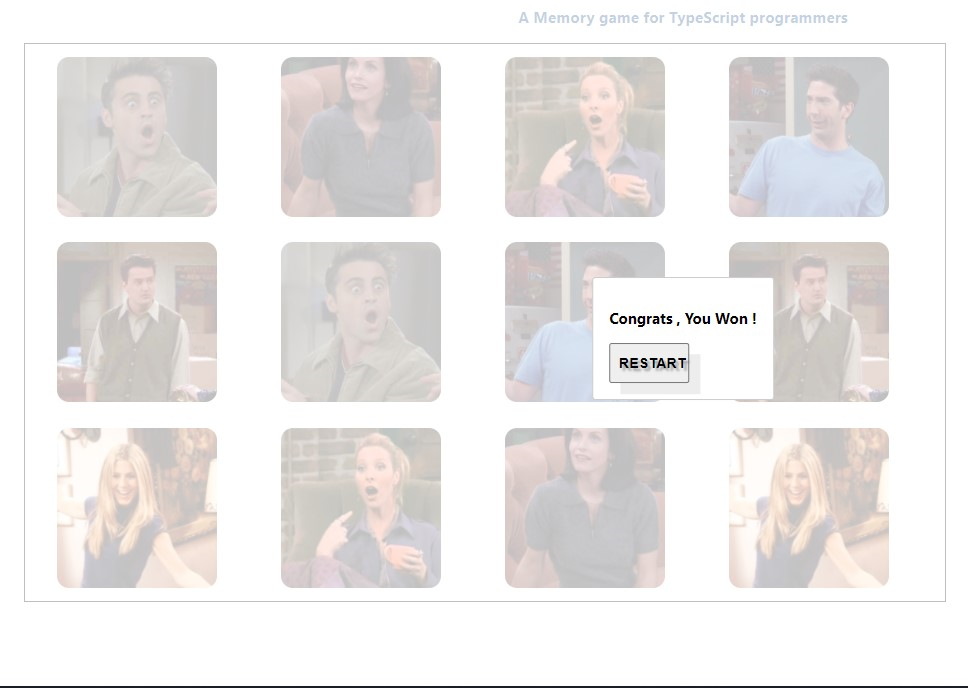
- when all the cards are opened
- the user will get a message box indicating "congrats, you won"
- the player can play the game again by clicking on the restart game button
I have use useReducer, useEffect and useState to save the states. These are called Hooks (such as a useReducer hook) they store the recent addition to React that enable more of your components to be written as functions by providing less complex alternatives to class features. One significant advantage is that typing function components in TypeScript is simpler and more direct.