|
|
@@ -0,0 +1,356 @@
|
|
|
+
|
|
|
+// Поиск элементов DOM (объектной структуры документа) с использованием библиотеки jQuery //
|
|
|
+
|
|
|
+// ET = 20 min;
|
|
|
+// AT = 47 min + 23 min; (23 min - на доработку)
|
|
|
+
|
|
|
+$(document).ready(function() {
|
|
|
+
|
|
|
+ $(".button").css({ // Стилизация кнопки для запуска задач
|
|
|
+ "display": "inline-block",
|
|
|
+ "background": "grey",
|
|
|
+ "cursor": "pointer",
|
|
|
+ "padding": "10px",
|
|
|
+ "margin": "20px 0 0 20px",
|
|
|
+ "border-radius": "10px"
|
|
|
+ });
|
|
|
+
|
|
|
+ $(".task").css({
|
|
|
+ "width": "50%",
|
|
|
+ "border-bottom": "1px solid black",
|
|
|
+ "box-sizing": "border-box",
|
|
|
+ "padding": "10px"
|
|
|
+ });
|
|
|
+
|
|
|
+ $("#content table").css({ // Выравниваем по центру и убираем пробелы между ячейками
|
|
|
+ "border-spacing": "0px"
|
|
|
+ });
|
|
|
+
|
|
|
+
|
|
|
+ $("#content td").css({ // Стили для всех ячеек таблицы
|
|
|
+ "width": "10px",
|
|
|
+ "height": "10px",
|
|
|
+ "background": "#eee",
|
|
|
+ "border": "1px solid #000"
|
|
|
+ });
|
|
|
+
|
|
|
+ $("#content td").css("background", "#106B63");
|
|
|
+ $("#content tr:nth-child(6) ~ tr > td").css("background", "#E7C610");
|
|
|
+ $("#content tr:nth-child(9) ~ tr > td").css("background", "#C64A08");
|
|
|
+ $("#content tr:nth-child(12) ~ tr > td").css("background", "#B43100");
|
|
|
+ $("#content tr:nth-child(15) ~ tr > td").css("background", "#102173");
|
|
|
+
|
|
|
+
|
|
|
+ $("#content td.none").css({ // Стили для ячеек с классом none
|
|
|
+ "background": "none",
|
|
|
+ "border": "none"
|
|
|
+ });
|
|
|
+
|
|
|
+
|
|
|
+});
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// Задачи 1 - 10
|
|
|
+
|
|
|
+function exercises(par) {
|
|
|
+
|
|
|
+ var arr = [task_1, task_2, task_3, task_4, task_5, task_6, task_7, task_8, task_9, task_10];
|
|
|
+
|
|
|
+ arr[par-1]();
|
|
|
+
|
|
|
+};
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
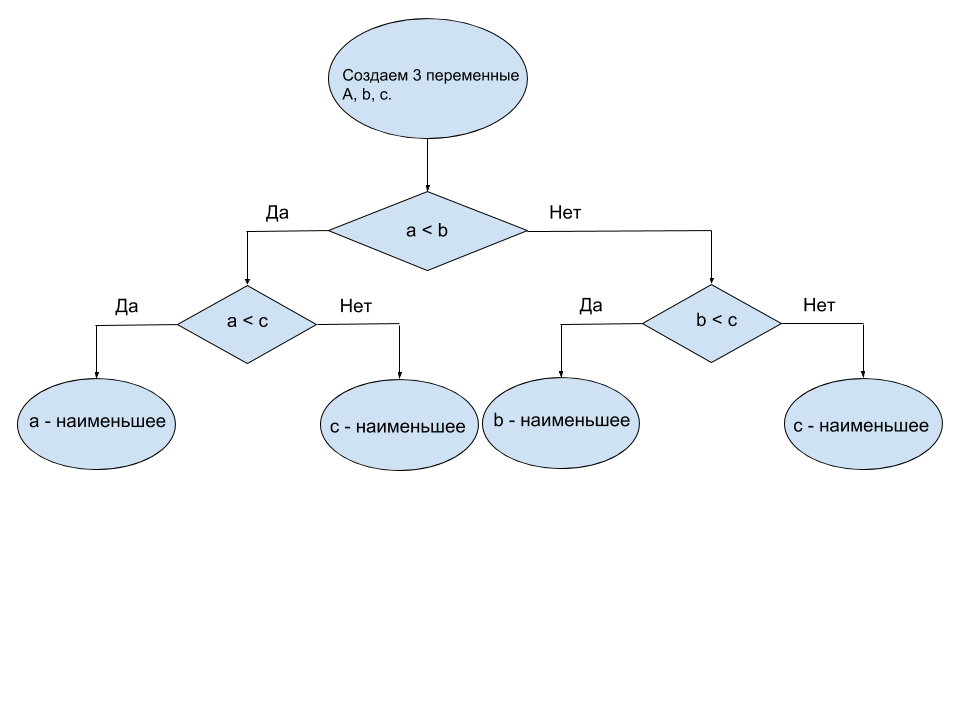
+// 1. Создайте три переменные с любыми числовыми значениями. Используя вложенные условные операторы if,
|
|
|
+// найдите минимальное число и отобразите на экране имя переменной и ее значение.
|
|
|
+// Создайте блок-схему, описывающую алгоритм работы программы.
|
|
|
+
|
|
|
+
|
|
|
+function task_1() {
|
|
|
+
|
|
|
+ var a = +prompt("Введите а:"),
|
|
|
+ b = +prompt("Введите b:"),
|
|
|
+ c = +prompt("Введите c:");
|
|
|
+
|
|
|
+ if (a < b) {
|
|
|
+
|
|
|
+ if (a < c) {
|
|
|
+
|
|
|
+ alert("a = " + a + " - наименьшее");
|
|
|
+
|
|
|
+ } else {
|
|
|
+
|
|
|
+ alert("c = " + c + " - наименьшее");
|
|
|
+
|
|
|
+ }
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (b < c) {
|
|
|
+
|
|
|
+ alert("b = " + b + " - наименьшее");
|
|
|
+
|
|
|
+ } else {
|
|
|
+
|
|
|
+ alert("c = " + c + " - наименьшее");
|
|
|
+ }
|
|
|
+
|
|
|
+
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 2. В переменную x записывается число, введенное пользователем в диалоговое окно.
|
|
|
+// Проверить и вывести на экран, x – отрицательное число, положительное или ноль.
|
|
|
+
|
|
|
+// ET = 5 min;
|
|
|
+// AT = 3 min;
|
|
|
+
|
|
|
+function task_2() {
|
|
|
+
|
|
|
+ var x = prompt("Введите число Х:");
|
|
|
+
|
|
|
+ if (x > 0) {
|
|
|
+ alert("X - число положительное");
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (x < 0) {
|
|
|
+ alert("Х - число отрицательное");
|
|
|
+ } else {
|
|
|
+ alert("X = 0");
|
|
|
+ }
|
|
|
+
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 3. У вас и у вашего друга в кармане столько денег, сколько было указано в окнах prompt.
|
|
|
+// В зависимости от общей суммы ваших сбережений вы можете полететь на Майорку или выпить пива.
|
|
|
+// С помощью условного оператора определите ваши возможности и отобразите на экране в alert.
|
|
|
+
|
|
|
+// ET = 5 min;
|
|
|
+// AT = 11 min;
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+function task_3() {
|
|
|
+
|
|
|
+ alert ("Для того чтобы поехать на Майорку необходимо минимум 200 единиц денег,\n для того чтобы выпить пива - минимум 20 единиц");
|
|
|
+
|
|
|
+ var myMoney = +prompt("Введите, сколько денег у вас в кармане:"),
|
|
|
+ friendMoney = +prompt("Введите, сколько денег у вашего друга:"),
|
|
|
+ sum = myMoney + friendMoney;
|
|
|
+
|
|
|
+ if(sum <= 0) {
|
|
|
+ alert("Итого у вас " + sum + ". У вас совсем все плохо(((");
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (myMoney + friendMoney >=200) {
|
|
|
+ alert("Итого у вас " + sum + ". Вы можете полетель на Майорку");
|
|
|
+ } else {
|
|
|
+ alert("Итого у вас " + sum + ". Придется довольствоваться пивом....");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 4. В переменную age запишите возраст человека. Если значение больше или равно 20 и меньше 27, в alert выводится “Выслать повестку”.
|
|
|
+
|
|
|
+// ET = 3 min;
|
|
|
+// AT = 2 min;
|
|
|
+
|
|
|
+function task_4() {
|
|
|
+
|
|
|
+ var age = prompt("Введите возраст человека:");
|
|
|
+
|
|
|
+ if (age >= 20 && age < 27) {
|
|
|
+ alert("“Выслать повестку");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+// 5. Чтобы добраться домой, вас устраивают маршрутки номер 7, 225 и 255.
|
|
|
+// Какая маршрутка приехала – определяется в prompt. Если ваша, то вы едете домой, в противном случае – ожидаете.
|
|
|
+
|
|
|
+// ET = 5 min;
|
|
|
+// AT = 4 min;
|
|
|
+
|
|
|
+function task_5() {
|
|
|
+
|
|
|
+ var num = +prompt("Введите номер автобуса");
|
|
|
+
|
|
|
+ if (num == 7 || num == 225 || num == 255) {
|
|
|
+ alert("Вы едете домой");
|
|
|
+ } else {
|
|
|
+ alert("Ожидайте следующего автобуса");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 6. В переменную day записан текущий день недели. Если это не суббота и не воскресенье, выведите в alert сентенцию о необходимости идти на работу.
|
|
|
+
|
|
|
+// ET = 8 min;
|
|
|
+// AT = 6 min;
|
|
|
+
|
|
|
+function task_6() {
|
|
|
+
|
|
|
+ var day = (new Date()).getDay();
|
|
|
+
|
|
|
+ if (day == 0 || day == 6) {
|
|
|
+ alert("Седня выходной, отдыхайте!");
|
|
|
+ } else {
|
|
|
+ alert("Седня Будний день! Пора работать.)");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 7. Напишите калькулятор обмена валюты USD-UAH. Из первого prompt читается тип операции (регистр символов не имеет значения),
|
|
|
+// из второго - сумма, подлежащая конвертации. Используя switch, рассчитайте результат конвертации и выведите его в alert.
|
|
|
+
|
|
|
+// ET = 7 min;
|
|
|
+// AT = 7 min;
|
|
|
+
|
|
|
+function task_7() {
|
|
|
+
|
|
|
+ var operationType = prompt("Введите тип операции (USD-UAH или UAH-USD):"),
|
|
|
+ sum = prompt("Введите сумму:");
|
|
|
+
|
|
|
+ operationType = operationType.toLowerCase();
|
|
|
+
|
|
|
+ switch(operationType) {
|
|
|
+
|
|
|
+ case "usd-uah": alert("Курс: 1$ = 25грн. " + sum + "$ = " + sum*25 + "грн"); break;
|
|
|
+ case "uah-usd": alert("Курс: 1$ = 25грн. " + sum + "грн = " + sum/25 + "$"); break;
|
|
|
+ default: alert("Такого курса нету");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 8. Создайте две переменные: greeting и lang. Переменная greeting – пустая строка.
|
|
|
+// Переменная lang может принимать три значения: 'ru', 'en', 'de' (например, из prompt).
|
|
|
+// Если она имеет значение 'ru', то в переменную greeting запишите приветствие на русском языке,
|
|
|
+// если имеет значение 'en' – то на английском, если 'de' – на немецком. Выведите на экран приветствие
|
|
|
+// в зависимости от значения переменной lang. Решите задачу через if-else и через switch-case.
|
|
|
+
|
|
|
+// ET = 8 min;
|
|
|
+// AT = 16 min;
|
|
|
+
|
|
|
+function task_8() {
|
|
|
+
|
|
|
+ var lang = prompt("Введите язык (ru, en, de):"),
|
|
|
+ greeting = "",
|
|
|
+ a = prompt("С помощью какой констпукции желаете решить задачу: if-else или switch-case?");
|
|
|
+
|
|
|
+ if (a == "switch-case") {
|
|
|
+
|
|
|
+ switch (lang) {
|
|
|
+ case "ru": alert("Приветствую Вас!"); break;
|
|
|
+ case "en": alert("Greetings, my friend!"); break;
|
|
|
+ case "de": alert("Guten Tag!"); break;
|
|
|
+ default: alert("Язык введен неверно");
|
|
|
+ }
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (a == "if-else") {
|
|
|
+
|
|
|
+ if (lang == "ru") {
|
|
|
+ alert("Приветствую Вас!");
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (lang == "en") {
|
|
|
+ alert("Greetings, my friend!");
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (lang == "de") {
|
|
|
+ alert("Guten Tag!");
|
|
|
+ } else {
|
|
|
+ alert("Язык введен неверно");
|
|
|
+ }
|
|
|
+ } else {
|
|
|
+
|
|
|
+ alert("Название конструкции введено неправильно. Вы ввели " + a + ". доступные варианты: if-else и switch-case.")
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 9. В переменной month хранится текущий месяц (new Date()). Определите в какую пору года попадает этот месяц (зима, лето, весна, осень).
|
|
|
+
|
|
|
+// ET = 6 min;
|
|
|
+// AT = 6 min;
|
|
|
+
|
|
|
+function task_9() {
|
|
|
+
|
|
|
+ var month = (new Date()).getMonth();
|
|
|
+
|
|
|
+ if (month == 0 || month == 1 || month == 11) {
|
|
|
+ alert("Сейчас зима.");
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (month >= 2 && month <= 4) {
|
|
|
+ alert("Сейчас весна.");
|
|
|
+ } else
|
|
|
+
|
|
|
+ if (month >= 5 && month <=7) {
|
|
|
+ alert("Сейчас лето");
|
|
|
+ } else {
|
|
|
+
|
|
|
+ alert("Сейчас осень");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+// 10. Переменная lang может принимать два значения: 'ru' и 'en'. Переменная day принимает значение от 0 до 6-ти.
|
|
|
+// Если lang имеет значение 'ru', то в переменную result запишите название дня недели на русском языке
|
|
|
+// в соответствии со значением переменной day (0 – воскресенье, 1 – понедельник, 2 – вторник и т.д.).
|
|
|
+// Если же lang имеет значение 'en' – то аналогично, но день недели будет на английском.
|
|
|
+
|
|
|
+// ET = 6 min;
|
|
|
+// AT = 9 min;
|
|
|
+
|
|
|
+function task_10() {
|
|
|
+
|
|
|
+ var lang = prompt("Введите язык (ru, en):"),
|
|
|
+ day = +prompt("Введите день (0 - 6):");
|
|
|
+
|
|
|
+ if (lang == "ru") {
|
|
|
+
|
|
|
+ switch(day) {
|
|
|
+ case 0: alert("Воскресенье"); break;
|
|
|
+ case 1: alert("Понедельник"); break;
|
|
|
+ case 2: alert("Вторник"); break;
|
|
|
+ case 3: alert("Среда"); break;
|
|
|
+ case 4: alert("Четверг"); break;
|
|
|
+ case 5: alert("Пятница"); break;
|
|
|
+ case 6: alert("Суббота"); break;
|
|
|
+ default: alert("День введен неправильно");
|
|
|
+ }
|
|
|
+ } else
|
|
|
+ if (lang == "en") {
|
|
|
+
|
|
|
+ switch(day) {
|
|
|
+ case 0: alert("Sunday"); break;
|
|
|
+ case 1: alert("Monday"); break;
|
|
|
+ case 2: alert("Tuesday"); break;
|
|
|
+ case 3: alert("Wednesday"); break;
|
|
|
+ case 4: alert("Thursday"); break;
|
|
|
+ case 5: alert("Friday"); break;
|
|
|
+ case 6: alert("Saturday"); break;
|
|
|
+ default: alert("Invalid data");
|
|
|
+ }
|
|
|
+ } else {
|
|
|
+ alert(lang + " - язык не подерживается");
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|